iphone対応サイトとは
iphoneはフルブラウザでの閲覧も可能ですがやはりiphoneに適したサイズで閲覧したほうが見やすいという経験から制作いたしました。
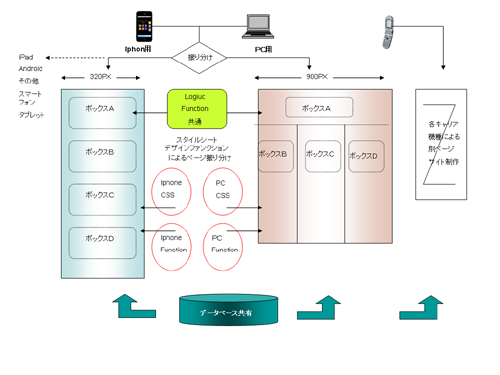
PCでの横幅は約900pxで設定されているもが多くなってきています。それに対して、iPhoneの横幅は320pxとなっています。
リキッドレイアウトとビューポート設定を理解してDIVタグによる制作をすることで、PCでは横幅900px、
iphoneでは横幅320pxとCSSで振り分けることが可能です。
では、なぜそういうサイトが現在で少ないのかということになると、制作サイドからすると現PCサイトのデザインの再設計というところに行き着くからです。
もし、テーブルタグなどでデザインしてあるとほとんど全て新構築などとなってしまう恐れがあります。であれば、PCサイトをいじるのではなく携帯サイトをもうひとつ同じものをつくりそれをiphone用にしてしまおうという考え方もあるでしょう。
docomo au softbank 3キャリア共通携帯サイトの横幅は240px。80pxほど広げればiphone用のサイトになるというわけです。CMS等でサイト制作している場合、とりあえず見れるサイトは簡易にできあがることでしょう。たぶんそういう流れにいくのではないかと今は考えています。
現在は、スマートフォンより、携帯のほうがシェアが高い現状があげられます。但し、今年の4月か5月ぐらいにはスマートフォンが携帯のシェアを抜くだろうと予想されていますので、そのころには話題になるかもしれません。
また、iphoneにおいてはWEBそのものをアプリでなんとか閲覧するという動きもあります。
オタク系などの人に尋ねれば
「WEBで云々じゃなく、iphone側でアプリを入れてなんとかするものです。」
という返答がかえってくるでしょう。
しかし、オタク系ではないほとんどの利用者は、面倒くさくなく便利なもの求めるのではないでしょうか。
とりあえず携帯サイトをではなく、サイトのiPhone化はダメでPCサイトのiPhone化なのか。
なぜなら、今後はiphoneだけではなくAndroid携帯・iPadやガラパゴスなどのモバイルタブレット・ブックビューアーなど様々なWEBツールが出てきます。また、ブラウザもHTML5/CSS3対応のものもスタンダードになっていきます。
技術面から考えると携帯WEBはタグに<Font>など、W3Cでは今後使われなくなるかもしれないタグによって構成されています。またCSSにおいても<font="" style="">などタグ内に記入が主流でリンクCSSは使えません。
例えば、全ページにわたって文字をもう少し大きくしたい。色を変えたい。リンクの文字の変更をしたい。文字列間のpaddingを変更して見やすくしたいなどと考えたとき、全てのページごとに各文字列ごとに変更しなければなりません。
「エディターで置換をすればいいじゃないか。」
ちょっとまってください。
この文字列はブルーのままこの文字列はレッドに替えたいといいたときどうしますか。
そういうこと結構ありますよね。
やっぱり手作業になるでしょう。ちょっとした携帯WEBページならいったい何枚変更処理をしなければいけないか。
また、データ表示なんかも携帯WEBは容量の関係上かなりの制約を受けます。
データが100件あるのにもかかわらず、10件づつ次へ次へで表示していけば10枚ページをめくらなければいけません。
(ページャーをつけてるとべつですが、ページャーをつけてるサイトはまだ少ないようです。)
やっぱり、顧客満足のためには、きっちっとした考えは持っておかなければいけないと考えるからです。
将来に向けて、きちっとした「iphone対応」のWEBサイト構築をお考えられることをお勧めいたします。